vue.jsでatomic designを用いてコンポーネントを設計する方法についてわかりやすく解説
こんにちは。masakiです。
今回は、vue.jsでatomic designを用いてコンポーネントを設計する方法について解説します。

目次は以下のとおり。
目次
- atomic designとは
- 5種類の部品は大きく分けると2パターン
- それぞれの階層の役割について
- 具体的にどんな感じでコンポーネント分割していくか
atomic designとは
atomic designとは、5種類の部品に分けてコンポーネントを作成する設計手法のことです。
大きいコンポーネントから順に、以下のような名前がついています。
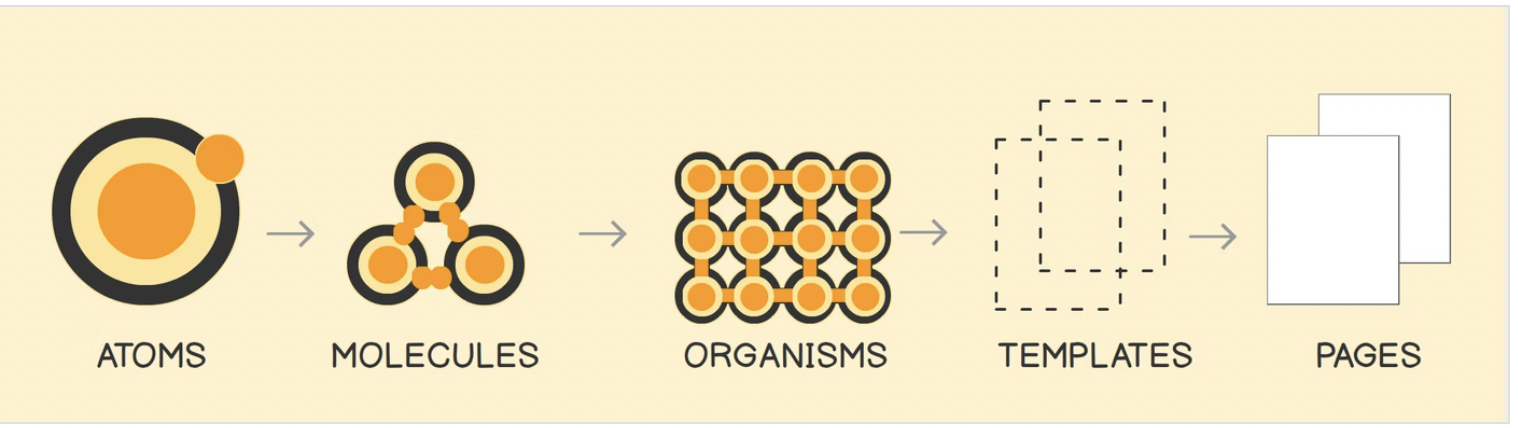
- pages
- templates
- organisms
- molucules
- atoms
ちょっと聞き慣れない単語ですが、organismsは有機体、moluculesは分子、atomsは原子という意味です。
これだけだと、具体的のどういった部品なのかイメージしにくいと思いますが、例えば以下のような感じですね。
| 名前 | 役割 | 具体例 |
| pages | ページ | デザインカンプ |
| templates | ページの枠組みを作るレイアウト | ワイヤーフレーム |
| organisms | 特定の意味合いを持つ部品のかたまり | ログインフォーム |
| molucules | atomsが複数合わさったもの | 入力欄 + ラベル |
| atoms | これ以上分けられないもの | 入力欄、ラベル、ボタンなど |
上記でなんとなくイメージがわくと思います。
5種類の部品は大きく分けると2パターン
上記の5つの部品ですが、大きく分けると以下の2パターンに大別されます。
- レイアウトに特化した部品:templates, molucules, atoms
- データ取得や更新などのロジックを含む部品:pages, organisms
pagesやorganismsでは、APIのデータ取得、更新やvuexのデータ取得、更新を行います。
organismsではこういった操作をしない方が良いという意見もあるかもしれないですが、バケツリレーなどによる値の受け渡しが面倒になるので、ここではorganismsでもデータの取得や更新を行う方針で解説しています。
それぞれの階層の役割について
それぞれの階層の役割をもう少し詳しく解説します。
pages
- 基本的には Route コンポーネントの直下で呼ばれる
- APIのハンドリングを行う
- vuexに依存する値や関数を呼び出す
- template, organisms, (molucules, atomsもあれば可) を呼び出す
- 基本的にはCSSを持たない
templates
- ロジックを持たない
- pagesコンポーネントからのみ呼ばれる
- 1ページあたり1回だけ呼ばれる
- organisms, molucules, atomsを呼び出す
- CSSを持つ
organisms
- ドメイン知識を持つ
- APIのハンドリングを行う
- vuexに依存する値や関数を呼び出す(本来はpagesのみでやるべきだが、そうするとバケツリレーがひどくなるのでorganismsでも許容する)
- CSSを持っても良い
- molucules, atomsを呼び出す
molucules & atoms
- 基本的にはドメイン知識を持たない
- 複数 organisms から同じものが参照されてもよい
- CSSを持つ
上記のような感じで分割していくと良いでしょう。ただ、必ずしもこれを厳守しなければならないというよりかは、「一応こんな感じのルールに沿って設計していく」くらいで良いと思います。というのも、「この部品をorganismにするか、それともmoluculesにするか」といった話は明確な答えがなく、個人の考え方によって多少ずれが生じてしまうものだからです。
個人的には、あまりにガチガチにルールで固めてしまうとそれはそれでコードが書けなくなって良くないと思っています。
具体的にどんな感じでコンポーネント分割していくか
では、具体的にどうやってコンポーネントを設計していけば良いのでしょうか?
この問題については、qiitaの記事で詳しく書かれているので、そちらを参考にしていただくと良いと思います。
(pages→templates→organisms→molucules→atomsの順で作っていくとやりやすいみたいです。)
おわり。