【割と簡単】vue.jsでスライダーを自作する方法について解説【JavaScriptコード付き】
こんにちは。masakiです。
今回は、vue.jsでスライダーを自作する方法について解説します。
この記事の対象読者は以下のような方になります。
- vue.jsのライブラリを探しても、自分が作りたいようなスライダーが作れなくて困っている方
- vue.jsでスライダーを作る際の仕組みを知りたい方
vue.jsでスライダーを自作する方法について解説
vue.jsでスライダーを実装しようと思った時に、普通はまず最初にライブラリの使用を検討するかと思います。
なぜなら、自作するのは結構面倒だからです。
僕自身も、業務でスライダーの実装をすることになった時、以下のようなライブラリのドキュメントを最初に読んでみました。
ですが、上記では自分の作りたいものがなかなか作れなさそうでした。
なので、自作してみようという結果になりました。
調べてみると、実装方法はそんなに難しくないことがわかりました。
ソースコードは以下のような感じです。(今回はあくまでロジックだけを紹介するので、CSSについては省略します。なので、以下のソースコードを実際に使う際はCSSを当ててください。)
<template>
<div>
<template v-for="(user, index) in users">
<div
v-show="index <= currentSlideStart && index <= currentSlideEnd
:key="user.id"
>
{{ user.name }}
</div>
</template>
<button @click="prevSlide">前へ</button>
<button @click="nextSlide">次へ</button>
</div>
</template>
<script>
export default {
data() {
return {
users: [
{id: 0, name: "tanaka"},
{id: 1, name: "sato"},
... //省略
{id: 8, name: "yamada"}
]
currentSlideStart: 0,
slideToShow: 3
}
},
computed: {
currentSlideEnd: () => {
return this.currentSlideStart + this.slideToShow -1;
}
},
methods: {
prevSlide: () => {
if (this.currentSlideStart <= 0) {
return;
}
this.currentSlideStart --;
},
nextSlide: () => {
if (this.users.length <= this.currentSlideEnd) {
return;
}
this.currentSlideStart ++;
}
}
}
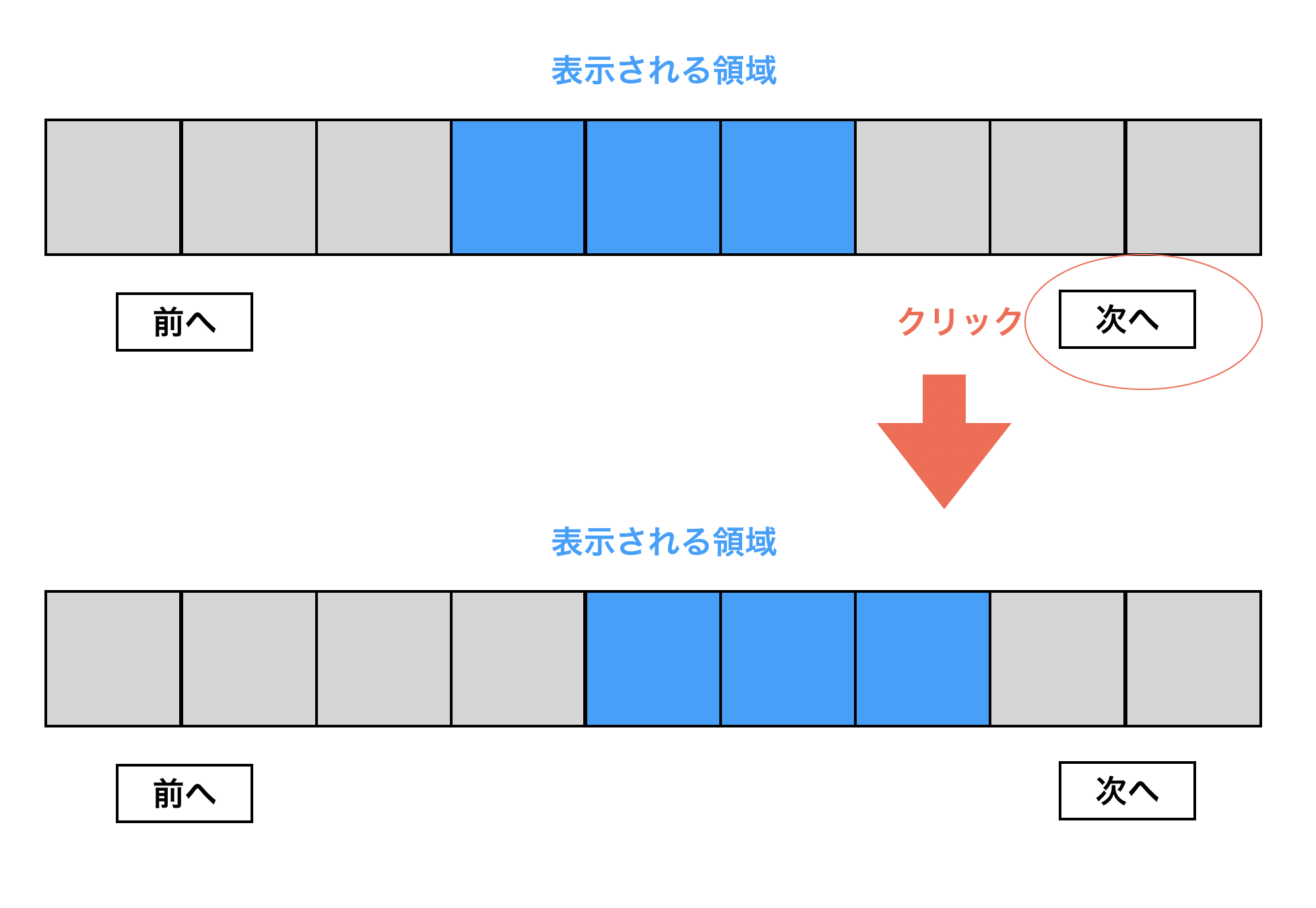
</script>上記のコードで、以下の図のようなスライダーが作れます。

図のグレーの部分は、v-showで制御しているので実際には見えません。
「次へ」をクリックすると、表示される領域が1つずつ奥にずれるような仕様です。もちろん、「前へ」を押せば1つずつ手前にずれます。
また、これ以上先に先にいけない(もしくは戻れない)場合には、それ以上表示領域がずれないようになっています。
ロジックにはいくつかポイントがあるので、以降でそちらについて解説していきます。
v-showでの制御
まずはv-showでの表示領域の制御についてです。
以下のように、v-forで何らかの配列を回し(ここではusersを回しています)、その時にindexも同時に取得するようにします。
なお、v-forのindexはデフォルトでは0から数えます。
<template>
<div>
<template v-for="(user, index) in users">
<div
v-show="index <= currentSlideStart && index <= currentSlideEnd"
:key="user.id"
>
{{ user.name }}
</div>
</template>
</div>
</template>
ちなみにですが、v-forのkeyがなぜ必要なのかについては、以下の記事で解説していますので、気になる方はそちらもご覧ください。
【vue.js】v-forのkeyが必要な理由ついてわかりやすく解説【現役エンジニアが解説】
ここで、ポイントは以下の
v-show="index <= currentSlideStart && index <= currentSlideEnd"
の部分です。
少し補足すると、
currentSlideEnd→表示領域内の末尾のスライドのインデックス
slideToShow→スライドを何枚表示させるか
です。
つまり、indexがcurrentSlideStartからcurrentSlideEndの範囲内にあれば、そのindexがついたタグについてはv-showで表示させるようにしているわけですね。
スライドさせるメソッド
ボタンをクリックしたときにスライドさせているのが、nextSlide()とprevSlide()というメソッドです。
これ以上スライドを動かしたくない場合には、returnして何もしないようにしています。スライドを動かしたい時にはcurrentSlideStartをインクリメント(もしくはデクリメント)しています。currentSlideStartが書き変われば、computedのcurrentSlideEndの方も自動的に再計算される仕組みです。
最後に
いかがでしたでしょうか。
この記事では、vue.jsを使ってスライダーを自作する方法について解説しました。
こちらの記事が少しでも役に立ったよという方は、twitterなどフォローしてもらえると嬉しいです。
また、今回の記事を読んで、以下の記事が気になる方もいるかと思います。必要であれば参考にしてください。
vue.js基礎
・【簡単】vue.jsのv-ifとv-showの違いについてわかりやすく解説【実務でのユースケースあり】
・【vue.js】v-forのkeyが必要な理由ついてわかりやすく解説【現役エンジニアが解説】