【Restはもう古い?】GraphQLとは何かについてわかりやすく解説する【概要がサクッとわかる】
こんにちは。masakiです。
最近GraphQLについて学んでいるので、今回はそちらの基礎についてわかりやすく解説したいと思います。
APIとは何かについて知らない方は、先に以下の記事を読んでいただくとこの記事の内容が理解しやすいかと思います。
【中学生でもわかる】APIとは何かについてわかりやすく解説【エンジニアが噛み砕いて説明します】
目次
- GraphQLとは
- GraphQLで用いられる用語
- GraphQLで用いるライブラリ
GraphQLとは
簡単にいうと、Facebookが開発した新しいAPIの書き方です。従来はRestが主流でしたが、近年ではGraphQLに注目が集まっています。
GraphQLのメリット
GraphQLのメリットは以下になります。
- 1つのエンドポイントで複数のリクエストを送ることができる
- 必要なデータだけ取ってこれる
- APIで何を取ってこれるかが明確である
順番に解説していきます。
1つのエンドポイントで複数のリクエストを送ることができる
従来のRestAPIでは、扱うデータごとにAPIのエンドポイントを用意する必要がありました。
ですが、GraphQLではそれが1つになります。
必要なデータだけ取ってこれる
ここで、「1つのエンドポイントで欲しいデータをきちんと取ってこれるの?」
と疑問に思う方もいると思います。
ですが、GraphQLではQueryに「どのデータが欲しいのか」を記述することにより、必要なもののみを取得できます。
これにより、従来のRestで行っていた無駄なデータの取得というのを抑えることができるのです。
Queryのイメージが湧かない方は、SQLをイメージしていただくと良いと思います。
SQLでもテーブルから欲しい列を取得する時には、列名を指定しますが、GraphQLはそれに近いイメージで必要なデータのみを取得できます。
GraphQLのデメリット
GraphQLのデメリットとしては、やはり学習コストが高いことかと思います。
特に、今までWebアプリケーションの開発を行ってきた人にとってはRestの方が慣れ親しんでいるので、そこから新しい技術を取り入れるのはなかなか大変です。
GraphQLで用いられる用語
次に、GraphQLで用いられる用語について解説していきます。
用語についての理解を深めておくと、これからGraphQLの専門書や公式ドキュメントなどを読んでいく時に理解がしやすいかと思います。
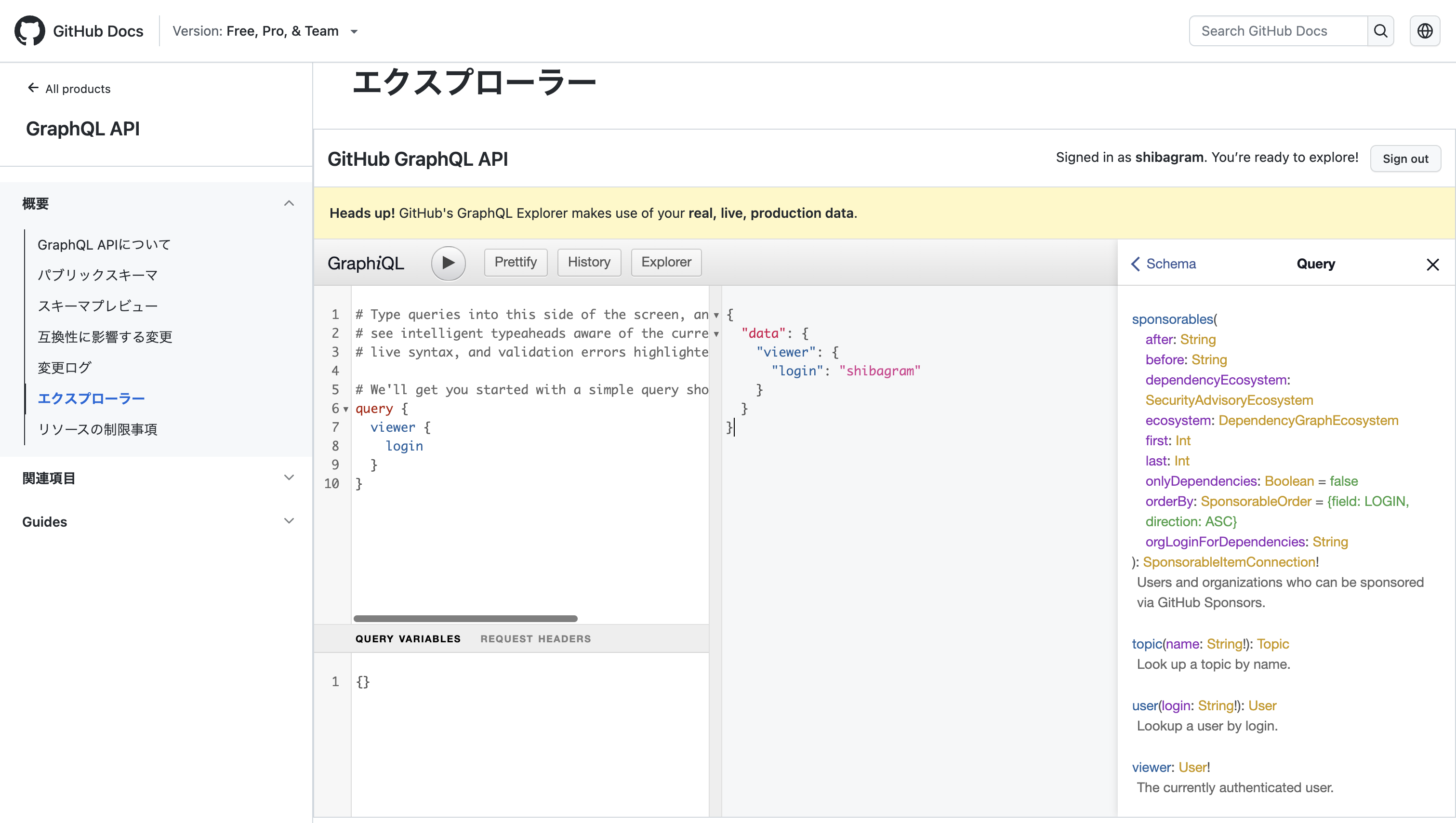
また、実際に手を動かしてみた方がGraphQLの理解が深まると思うので、以下のGithub GraphQL APIのエクスプローラーで実際にコードを実行してみることをオススメします。(GitHubのアカウントの作成がまだの方は作成してからご利用ください。)

それでは解説していきます。
Query
GraphQLのQueryは、以下のような感じで書きます。
query {
viewer {
login
}
}
ここでは、viewerというプロパティを指定しています。viewerはオブジェクトなので、さらにそのプロパティとしてloginを指定しています。
欲しいfield名を指定することで、そのフィールドのデータだけを取ってくることができるわけですね。
Queryは、RestでいうところのGetメソッドに当たるので、取得のみを行います。
ちなみに、どんなプロパティを指定できるのかについては、画面右側のDocsに記載がありますので、そちらを見ながらやっていきます。
レスポンスは以下のようなJSON形式で返ってきます。
data: {
"viewer": {
"login": "shibagram"
}
Mutation
Mutationは、RestでいうところのPost,Put,Deleteメソッド等に当たるので、データの追加、変更、削除を行います。
QueryとMutationがGraphQLの基本となります。
Subscription
SubscriptionはQueryやMutationとは少し種類が異なります。
Subscriptionは、データをリアルタイムで通信するために用います。WebSocketでのデータ通信を行ったことのある方であればイメージが湧きやすいかと思います。
SubScribeの書き方まではこの記事では詳しく解説しませんが、簡単にいうと、データを更新する側でpublish(=データを更新したことを伝える)という操作をし、
それを検知する側では常時subscribe(=データの更新を監視する)という操作を行なうことによって、更新をリアルタイムに反映します。
わかりやすい例で言えば、Facebookのいいね機能などはGraphQLのSubscription機能が用いられているみたいです。
スキーマ
スキーマとは、簡単に言えばAPIでどんなデータを定義するのかといった取り決めのことになります。
どういったプロパティをどういったデータ型で返すのかといったことが列挙されているイメージです。
リゾルバ
リゾルバは、上記のスキーマの定義に沿って実際にどのようなデータを返すのかを記述する部分になります。
GraphQLで用いるライブラリ
Apolo
GraphQLではApoloというライブラリをよく用います。
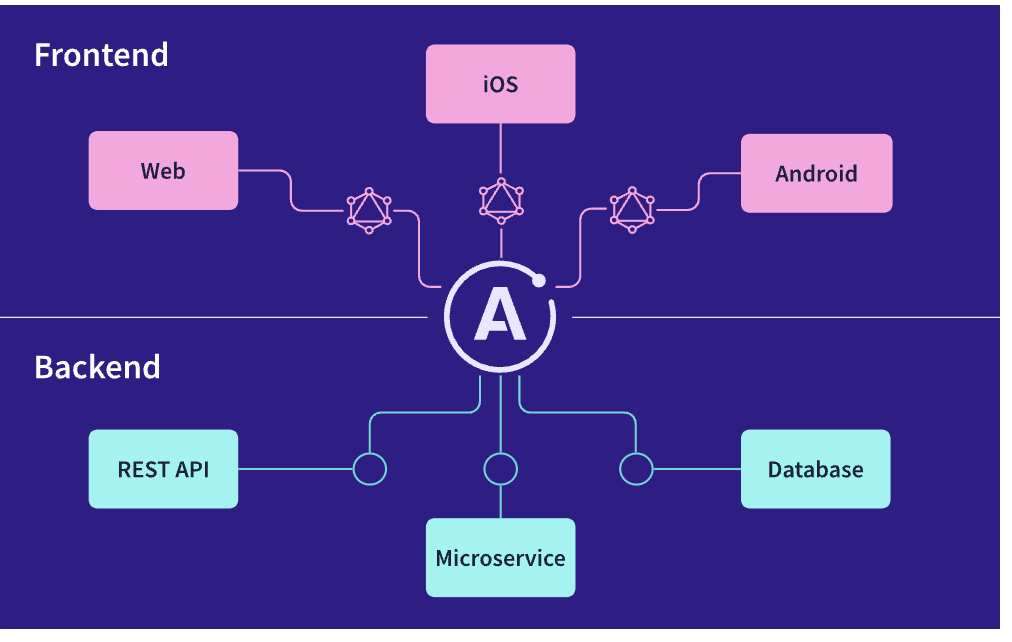
Apoloとは何かについて知るには、公式ドキュメントのこちらの図が非常にわかりやすいです。

Apoloはクライアント側でもサーバー側でもどちらでも用いるライブラリです。クライアント側ではapolo-client, サーバー側ではapolo-serverを用います。
Apoloは上の図のように、どんなクライアントやどんなサーバーでもGraphQLを使うことができるといった仕組みを実現するためのものです。
Apoloの使い方を詳しく知りたい方は以下の公式ドキュメントをお読みください。
Apoloの公式ドキュメント
参考書籍