【中学生でもわかる】APIとは何かについてわかりやすく解説【エンジニアが噛み砕いて説明します】
こんにちは。masakiです。
今回は、APIとは何かについて、中学生にもわかるように噛み砕いて解説します。
APIとは何かについてわかりやすく解説
APIという言葉って、すごくわかりにくいですよね。
よくある説明だと、
APIとは、application programming interfaceの略です。
とか、
APIとは、アプリケーションとアプリケーションを繋ぐものです。
みたいな、雑な説明があると思います。
確かに間違ってはいないのですが、正直、抽象的すぎてイメージがよくわかない。。
おそらく僕が思うにですが、上記のような説明だけで終わらせてしまう人は、APIについて本当はよくわかっていないはずです。
きちんと説明できる人が少ないくらい、APIというものは意外と難しいものなのです。
それゆえに、「APIについてもっときちんと知りたい」という悩みは意外と多くの方が抱えているのではないでしょうか。
実は恥ずかしながら僕自身も、エンジニアになりたての頃はAPIに関して皆さんと同じような疑問を抱えていました。
そうした背景もあって、今回はAPIについてわかりやすく説明しようと思いました。
それでは早速解説していきます。
HTTPとは
APIについて理解するためには、まずHTTPという言葉の意味について理解しておく必要があります。
HTTPとは、皆さんがよくhttp://~というURLの中で見るアレのことです。
ですが、HTTPって何かと聞かれると、答えに詰まる方が結構多いのではないでしょうか。
HTTPとは何なのかを簡単に説明すると、僕らがインターネットをする際に用いられている通信の方法のことです。
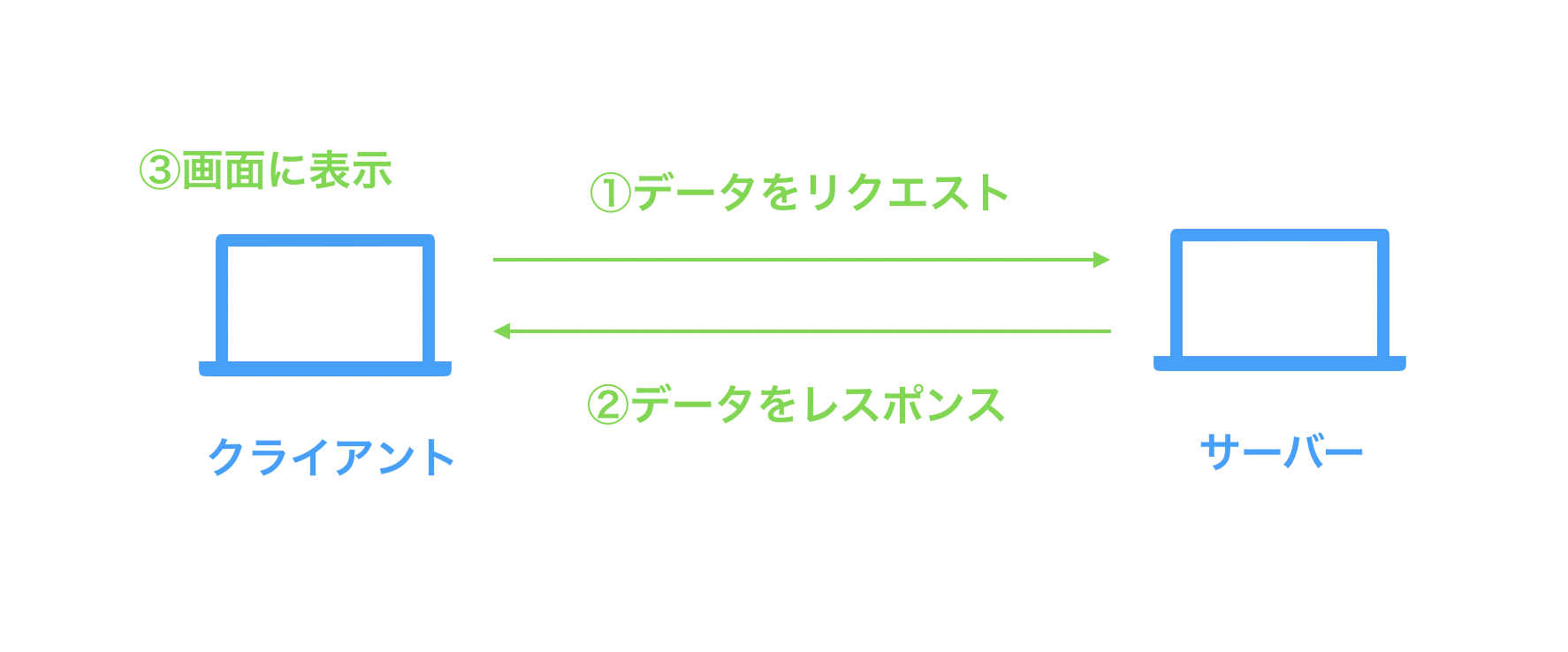
もう少し詳しく説明すると、HTTPにはリクエストとレスポンスというものがあります。
イメージとしては以下のような感じですね。

リクエストを送る側をクライアントと言い、レスポンスを返す側をサーバーと言います。(クライアントやサーバーというのはコンピュータの役割を指します。)
クライアントとサーバーは、HTTPという通信方法を介してやり取りをしています。
これが、コンピュータとコンピュータが通信をするための方法になります。
僕らはhttps://google.comというURLを叩くと以下のようなGoogleのトップページを見ることができますが、これもURLを叩くことで、サーバーにリクエストを送っています。このリクエストに対してレスポンスを返すことで、僕らはGoogleのトップページを閲覧できているわけですね。

HTTPメソッドとは
APIを理解するには、HTTPメソッドについても知っておく必要があります。
HTTPメソッドとは、HTTP通信を行う際に、どのような操作をするかを表すものです。
HTTPメソッドには以下のようなものがあります。
- GET
- POST
- PUT
- DELETE
簡単に説明すると、
- GET:データの取得
- POST:データの新規作成
- PUT:データの更新
- DELETE:データの削除
という意味になります。
このように、「サーバーのデータに対してどういう操作を行うのか」を表すのがHTTPメソッドになります。
APIを介してサーバー側のデータを扱う際には、このHTTPメソッドを指定します。
JSONとは
APIについて理解するためには、JSON(ジェーソン)という言葉の意味について理解しておく必要があります。
JSONとは、「JavaScript Object Notification」の略で、JavaScriptで値を取り扱うための記法になります。
と言ってもしっくりこないですよね。ここは実物を見てみた方が早いと思うので、サンプルのJSONを以下に用意しました。
{
"users": [{
"name": "takashi",
"age": 20
}, {
"name": "ryota",
"age": 18
}]
}
こんな感じで、JavaScriptのオブジェクトの形式でデータが扱えるわけです。
なぜこんなものが重要かというと、先ほど説明したサーバーからのレスポンスが、一般的にはこのJSONの形式で返ってくるためです。
(厳密によっては場合によってXMLという形式などで返ってくることもありますが、ここでは割愛します。)
APIとは
上記が理解できたら、いよいよ本題です。
APIとは何かを説明します。
簡単にいうと、APIとは「URLとHTTPメソッドによって、他のコンピュータのデータを操作する仕組み」です。ここが超重要ですね。
このURLのことをエンドポイントと言ったりもします。
具体的には、APIのエンドポイントは以下のような感じで作られます。
HTTPメソッドを指定して上記のURL(エンドポイント)を叩くと、そのHTTPメソッドに応じてデータを操作できるわけです。
例えば、上記のエンドポイントはパスがusersとなっているので、ユーザーの集合を表しています。これをGETで叩けば、レスポンスとしてユーザー一覧が取ってこれたりします。
要は、URLが「何を」の部分を表していて、HTTPメソッドが「どうする」の部分を表しているわけですね。
ちょっとまだイメージが付きにくいかもしれないのでもう1つ別の例をご紹介します。
上記のエンドポイントは、ユーザーの中のuserIDが1234番のユーザーを表しています。
これをDELETEで叩くと、データが削除されたりするわけですね。
※ちなみにこの場合は削除したデータがJSONで返されるのが一般的です。
これでなんとなくイメージが湧いたのではないでしょうか。
このような仕組みで、アプリケーションとアプリケーションが互いにデータのやり取りをできるわけですね。APIすごい。
補足
APIを勉強する上では以下の書籍が鉄板なので、興味のある方は是非ご覧ください。
(オライリーの書籍ですが、ちゃんと日本語で書かれています。)

