【2022年最新版】Vue3のライフサイクルフックについて詳しく解説【具体例付き】
こんにちは。masakiです。
今回は、Vue3のライフサイクルフックについて解説します。
Vue3のライフサイクルフックについては、一応Vue3の公式ドキュメントにも記載があります。
ただ、こちらのドキュメントを読んでも正直わかりにくい。。
そう感じたので、僕の方でわかりやすく噛み砕いて説明しました。
以下は目次です。
目次
- Vue3のライフサイクルフックについて解説
- beforeCreateとcreated
- beforeMountとmounted
- beforeUpdateとupdated
- beforeUnmountとunmounted
Vue3のライフサイクルフックについて解説
まず、ライフサイクルとは何かを説明します。
ライフサイクルというのは、Vueのコンポーネントが使われてから不要になるまで(=生成されてから破棄されるまで)の一連の流れのことです。
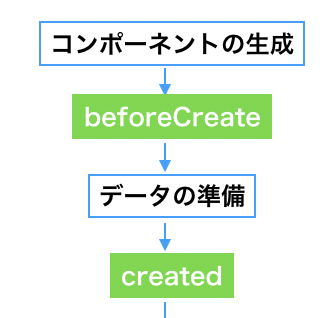
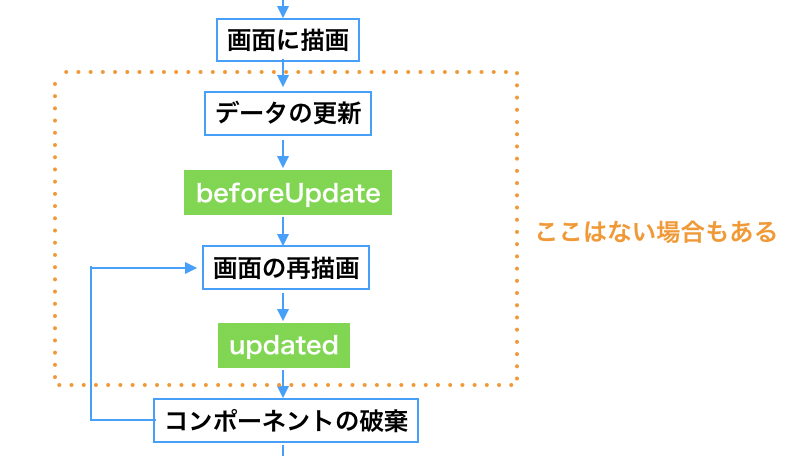
Vue3のライフサイクルフックの全体図を表すと、以下のようになります。

ポイントとしては、フック(緑枠)の方ではなく、日本語(青枠)の方の流れを掴むのが重要です。
緑枠の方は一旦無視した方が理解しやすいと思います。
なぜなら、フックの名前からは実際のタイミングが予測しにくい部分がたくさんあるからです。
例えば、”created”というフックは、データが作られた直後なのかテンプレートが作られた直後なのか、ちょっと分かりにくいですよね。この辺りがライフサイクルフックを非常に分かりにくいものにしているわけですね。
なので、実際に使う時には、まず青枠の方を見ながら、適切なフックを選択してそのフック内に処理を書いていくという使い方になるかと思います。
この図を覚えられるに越したことはないですが、覚えてなくても大丈夫です。
それでは以降で順番に詳しく解説していきます。
必ず上の図と見比べながら、解説を読んでいってください。
beforeCreateとcreated
beforeCreateは、データの準備(データが作られると同義)の前のタイミングで呼び出されるフックです。
ここでいうデータというのは、ref(), reactive(), computed()などを用いて定義されるリアクティブなデータのことです。
createdは、これらのデータが作成された後のタイミングで呼び出されるフックです。

beforeMountとmounted
beforeMountは、上記で説明したリアクティブなデータをテンプレートと紐付ける前のタイミングで呼び出されるフックです。
補足しておくと、データをテンプレートと紐づけることをmount(マウント)と言います。
マウントされなければデータは画面に表示されません。
なお、ここでいうテンプレートとは、もちろんvueファイル中のtemplateタグで囲んで記述したHTML要素のことです。

beforeUpdateとupdated
まず前提知識として、リアクティブなデータというのは、値が更新されると画面が再描画されることになっています。
これを踏まえた上で説明に入ると、beforeUpdateは、画面の再描画を行う前のタイミングで呼び出されるフックです。
beforeUpdateと聞くと、「データの更新」の前のタイミングかと勘違いしそうなので要注意です。(この辺りもややこしいですね。。)
また、updatedは、画面の再描画を行なった後のタイミングで呼び出されるフックです。
図にもあるように、データは更新せずに終わってしまう場合もあるので、その場合はこれらのフックは呼ばれません。

beforeUnmountとunmounted
beforeUnmountは、子コンポーネントが破棄される前のタイミングで呼び出されるフックです。
unmountedは、子コンポーネントが破棄された後のタイミングで呼び出されるフックです。

最後に
以上となります。
この記事が参考になると思った方は、twitter等フォローしてもらえると嬉しいです。
